Redefining one's digital public identity
On the occasion of the release the "tools" page's new design (the most visited on this website), the médialab has chosen to share questions and choices related to its experience of redesiging its website.
Post
Quand il s’agit de prendre connaissance des travaux ou des actualités d’un laboratoire de recherche, notre premier réflexe informationnel est de se tourner vers les moteurs de recherche en ligne. Il semble alors difficile pour quelque institution que ce soit – qui plus est, quand on est perçu (à tort ?) comme une vitrine technologique – de faire l'économie d'un site internet tourné vers ses visiteurs.
Le médialab n'a pas échappé à ce constat et a décidé à l'automne 2018 de mettre la main à la pâte pour refaire son site en s'efforçant de produire une interface favorisant la navigation des visiteurs et un outil pratique pour les contributeurs.
Toutefois, refaire le site web de son organisation est le type de projet qui se révèle toujours beaucoup plus long et beaucoup plus compliqué que ce que beaucoup imaginent, et c'est sur quoi se propose de revenir cette chronique.
Dépasser les crispations anciennes
Produit d'un célèbre CMS (Wordpress) et de patchs d'évolutions successifs, l'ex-site du médialab n'était pas mis à jour correctement et demandait une maintenance régulière par souci de sécurité.

Au delà des contraintes techniques, la dépendance à une solution "clé en main" bridait la mise en évidence des connexions existantes au sein de notre activité.
Une architecture plate et confuse, des contenus rédigés un peu par tout le monde (entendre personne) et en fonction du temps disponible (entendre presque jamais)... au delà des intuitions internes, les témoignages convergeaient :
On ne comprend pas ce que vous faites, et votre site n'aide pas !
Mais parce que l'on sait d'où on part mais qu'on ne se projette jamais tout à fait sur l'arrivée d'un projet, l'idée de cette refonte maintes fois évoquée s'est confrontée à de nombreuses réticences. Où certains ne voyaient qu'un travail "chronophage", "abyssal" ou "accessoire", d'autres proposaient des solutions "vite fait". À force de discussions et grâce à l'arrivée dans l'équipe d'Amélie Vairelles, en charge de la communication du médialab, le projet de refonte du site a pris corps autour d'une équipe technique stimulée par le choix de produire un outil ad-hoc.
Faire des choix techniques selon ses besoins
Conscients des ressources nécessaires et des contraintes de sécurité induites par le choix d'architecture technique, la première discussion de l'équipe du projet s'est immédiatement portée sur le type de site que nous voulions collectivement : dynamique ou statique ?
Un site est dit dynamique quand chaque page HTML est générée par du code exécuté par un serveur à chaque visite. Un site est dit statique quand chaque page HTML est générée à l'édition puis servie telle quelle à chaque visite. Et si un site dynamique a besoin d'une application serveur pour fonctionner, un site statique n'a besoin que d'un serveur web.
Les sites dynamiques ont permis aux internautes dans le courant des années 2000 de passer du statut de simples lecteurs à celui de contributeurs à de nombreux services ou applications (c'est ce qu'on a appelé un temps le web 2.0). Se sont développées parallèlement des applications d'écriture web, aussi appelé CMS (Content Management System) qui englobent une partie privée permettant d'éditer des contenus et une interface publique de site web proposant ces mêmes informations à la lecture.
Mais depuis peu, un mouvement de retour aux sites statiques s'opère, pour des raisons de performance, de fiabilité et de sécurité. En effet un site dynamique demande un peu plus de temps à répondre car il doit "construire" la page ; de plus il est inaccessible si le serveur d'application est cassé ; enfin il expose le serveur à des menaces car il exécute du code et permet potentiellement de modifier les données d'une base.
A contrario, la production d'un site statique ex-nihilo est assujettie à une parfaite maîtrise du code html et au travail laborieux de son édition. Une troisième voie émerge à partir des outils d'édition modernes pour combiner sécurité et souplesse d'utilisation : l'application, hébergée sur un serveur privé, permet non seulement d'administrer les contenus mais également, à chaque mise à jour, de générer une copie statique du site en HTML qui est exposée sur un serveur web public.
Parce que le marché des générateurs de sites statiques est émergent et que certaines fonctionnalités (telles que la création de relations entres les données) ne sont pas (encore ?) implémentées dans les solutions clé en main, l'équipe du projet a décidé de créer intégralement son propre éditeur de contenus sur ce modèle de fonctionnement, parfaitement adapté aux besoins du médialab.

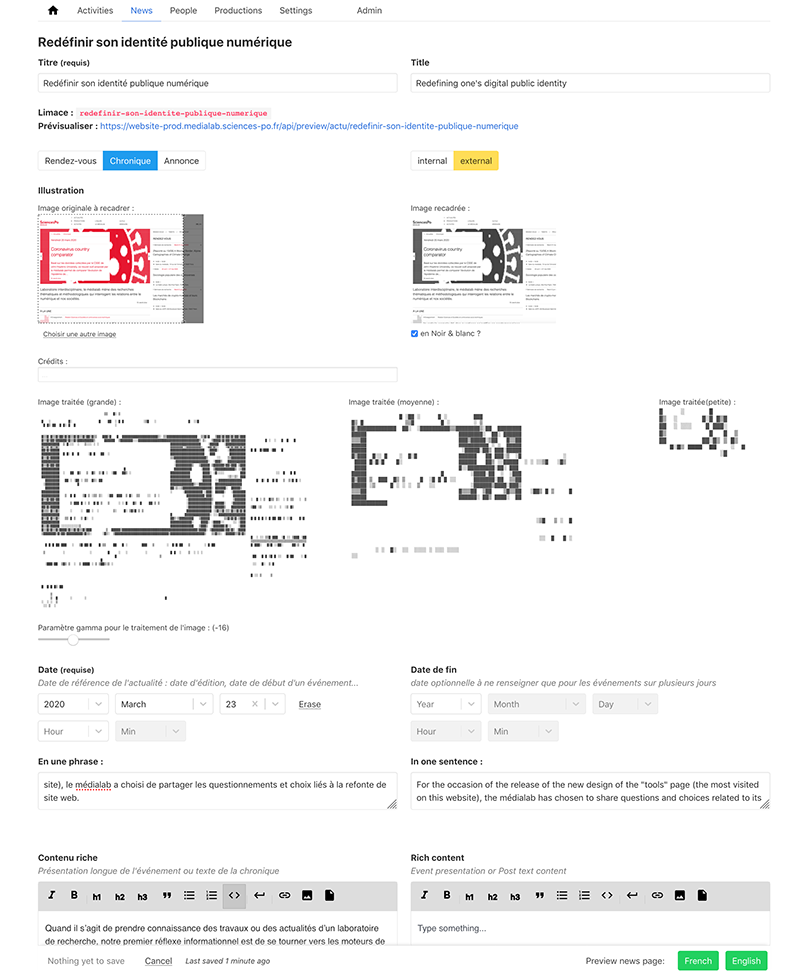
Concrètement, le site du médialab est basé sur la librairie gatsby.js Wilson qui génère un site statique à partir des données stockées dans un gitlab interne. Les données ne sont pas éditées à la main ! Une application, développée en React permet de les éditer et les stocke en JSON grâce à la librairie json-server. Il ne reste plus qu'à les versionner dans le gitlab interne et d'ajouter un bouton pour lancer une génération du site statique HTML, qui sera ensuite copié sur un serveur externe, accessible par les visiteurs du site.
En conséquence, plus la peine de chercher à faire entrer la réalité dans un cadre pré-existant : le modèle de données est conçu sur mesure et l'éditeur de données est développé aux petits-oignons pour répondre aux besoins des contributeurs du site. Mettre les données au cœur de l'application a permis de facilement les versionner. Les logiciels git et gitlab gardent trace de l'historique des éditions ! Le site public consiste en une simple arborescence de fichiers HTML. Ce retour aux origines du web est plus facilement sécurisé et apporte une meilleure résilience tout en étant plus sobre.
Seule ombre au tableau, impossible de proposer un moteur de recherche plein texte sur l'ensemble du site. Mais pas de panique : les moteurs de recherche web existants font déjà ce travail, et d'ailleurs un site statique sans javascript est le meilleur format possible pour l'indexation par les moteurs.
Voilà un bon exemple de ce que pourrait être une décroissance numérique heureuse !
Décliner son identité
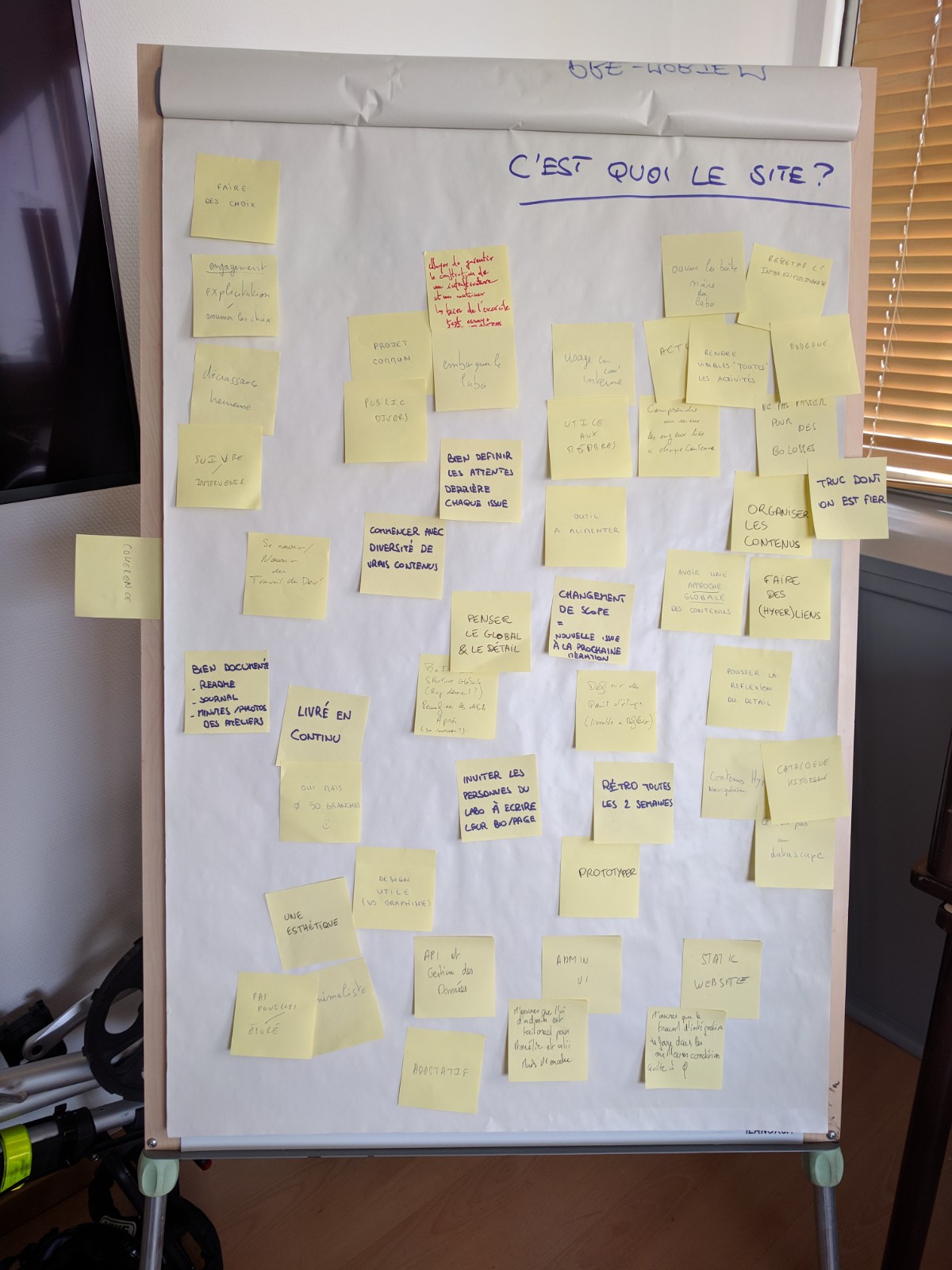
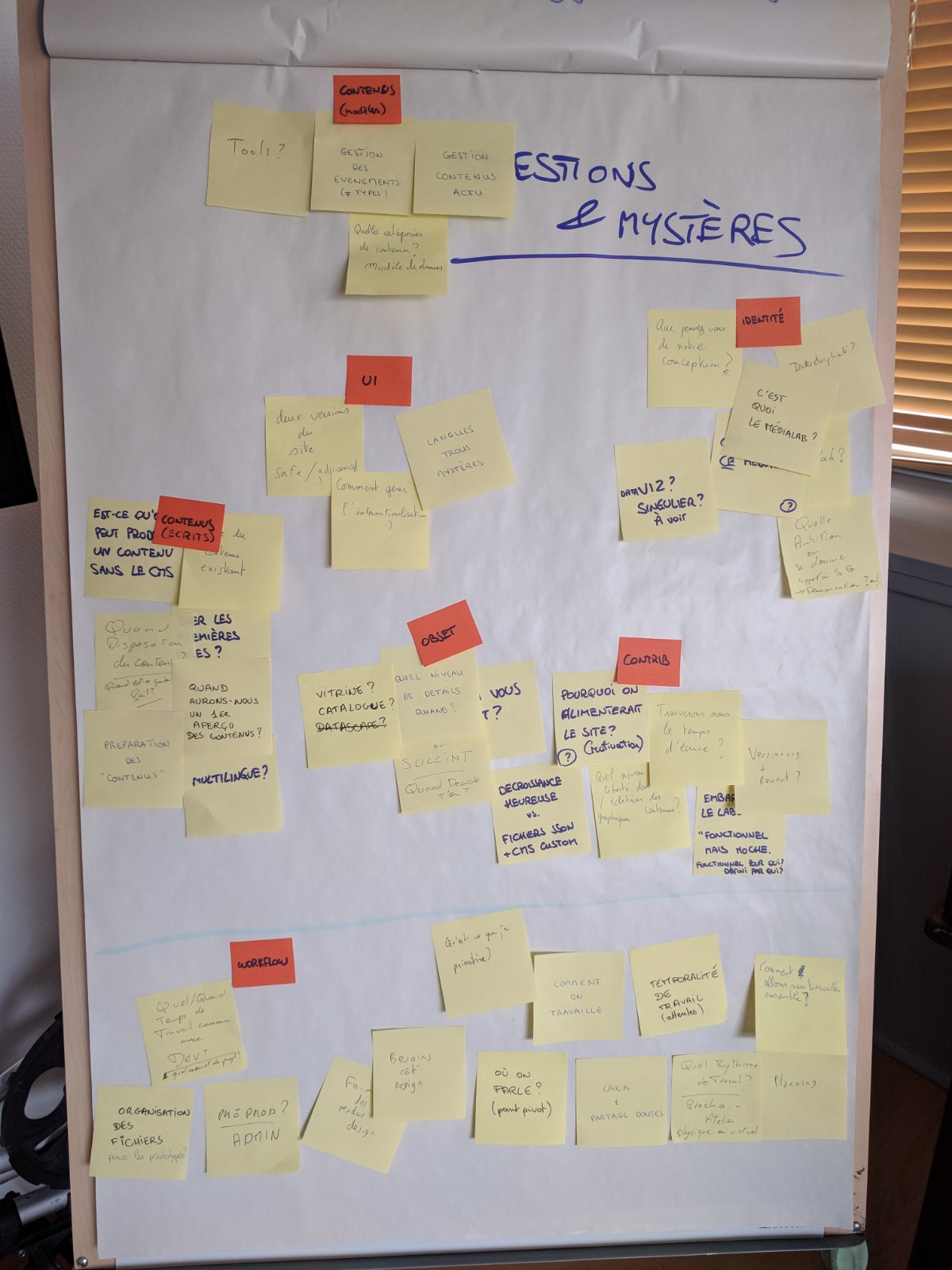
Au-delà des préoccupations techniques, une grosse partie du travail de préparation du site s'est portée sur le positionnement du laboratoire dans l'espace numérique : "comment nous définissons-nous ? qui sont nos publics ? que voulons-nous montrer de nous... et dans quelle dynamique ?"
Afin de prendre le pouls de la vision du collectif en interne, et de situer le périmètre du nouveau site, les membres du médialab ont été invités à proposer leurs propres définitions du laboratoire et à définir les publics auxquels ils estimaient que le laboratoire pouvait s'adresser.
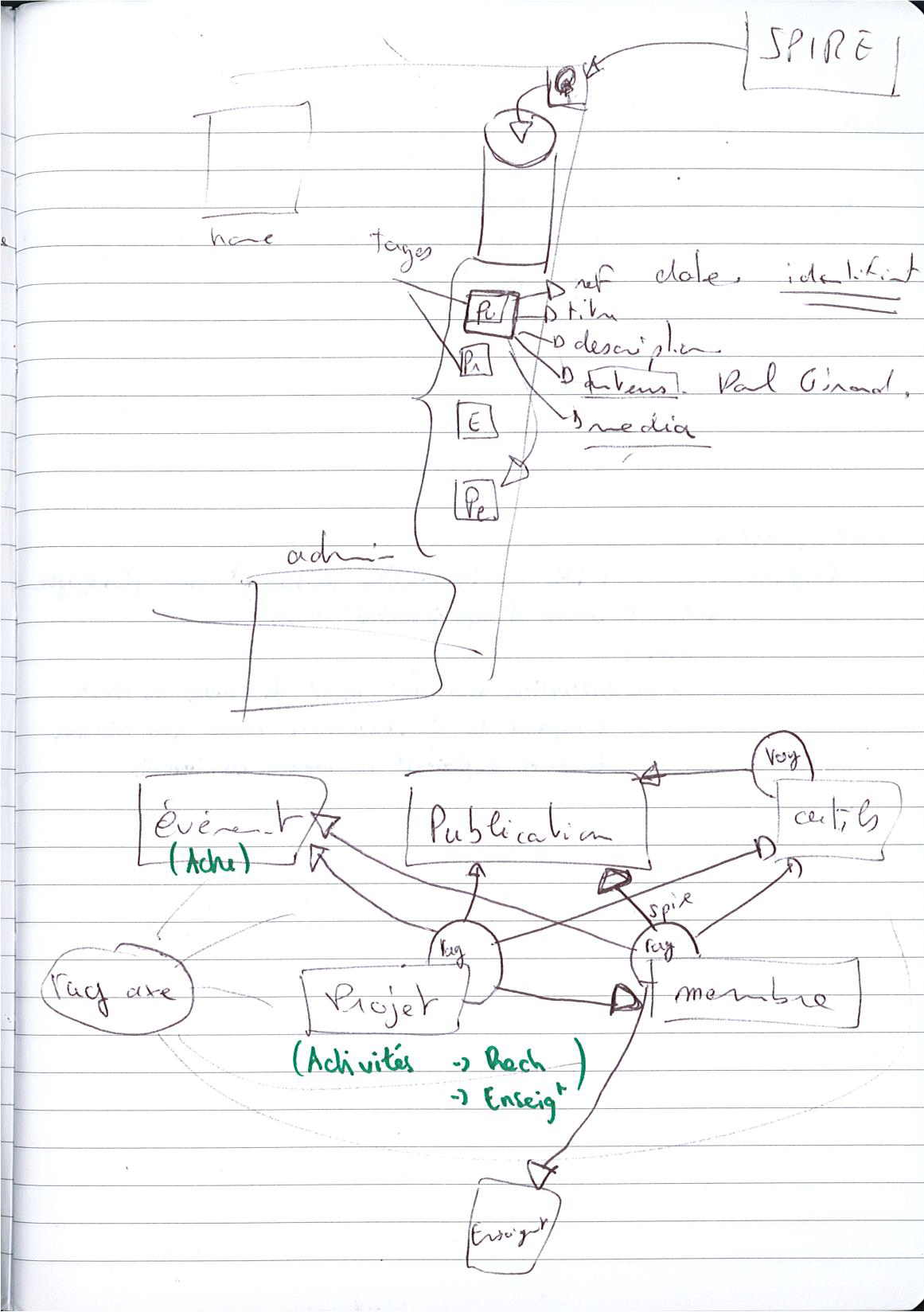
Sur la base de ce travail collégial, un premier modèle de données a été échafaudé pour décrire les activités et interactions et envisager ce qui devait être mis en avant.

Tout au long du projet, ce schéma a évolué pour aboutir à un modèle reposant sur quatres axes :
- personnes,
- activités,
- actualités,
- et productions.
En parallèle de cette réflexion pour rendre compte des dynamiques internes du laboratoire, un long travail a été nécessaire pour aboutir à un consensus sur les noms et surtout les typologies qui reflètent la diversité des activités. Même depuis que le nouveau site est en production, les réflexions continuent d'alimenter le modèle de données pour le transformer à la marge...
Trois publics principaux ont été identifiés et autant de portes d'entrées leur ont été associées dans le site :
- "ceux qui ne connaissent pas du tout le médialab" : le public lambda dont la navigation s'arrête généralement à la consultation de l'accueil pour avoir des informations d'ordre général,
- "ceux qui savent que le médialab existe et qui veulent en savoir plus" : les curieux qui arrivent rapidement sur les listes (personnes, activités, productions) et font preuve d'un intérêt plus poussé pour les activités du laboratoire,
- et enfin "ceux qui connaissent le médialab par une personne ou par un projet" : les partenaires souvent drainés sur le site par le lien spécifique (projet, personne, etc.) qu'ils entretiennent avec le laboratoire.
Pour répondre à ces attentes particulières, le périmètre du contenu de chaque type de pages a ensuite été spécifié, par exemple :
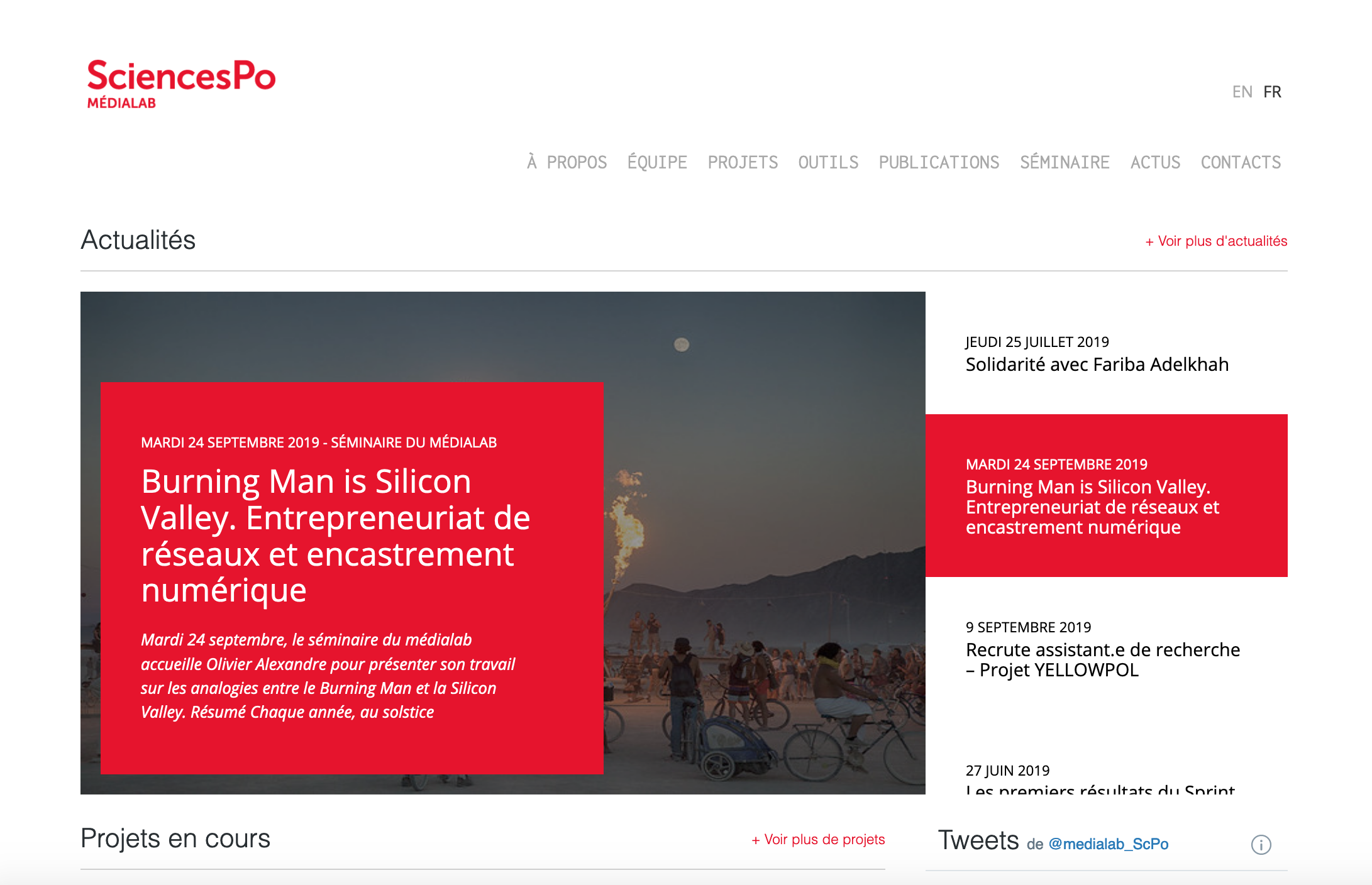
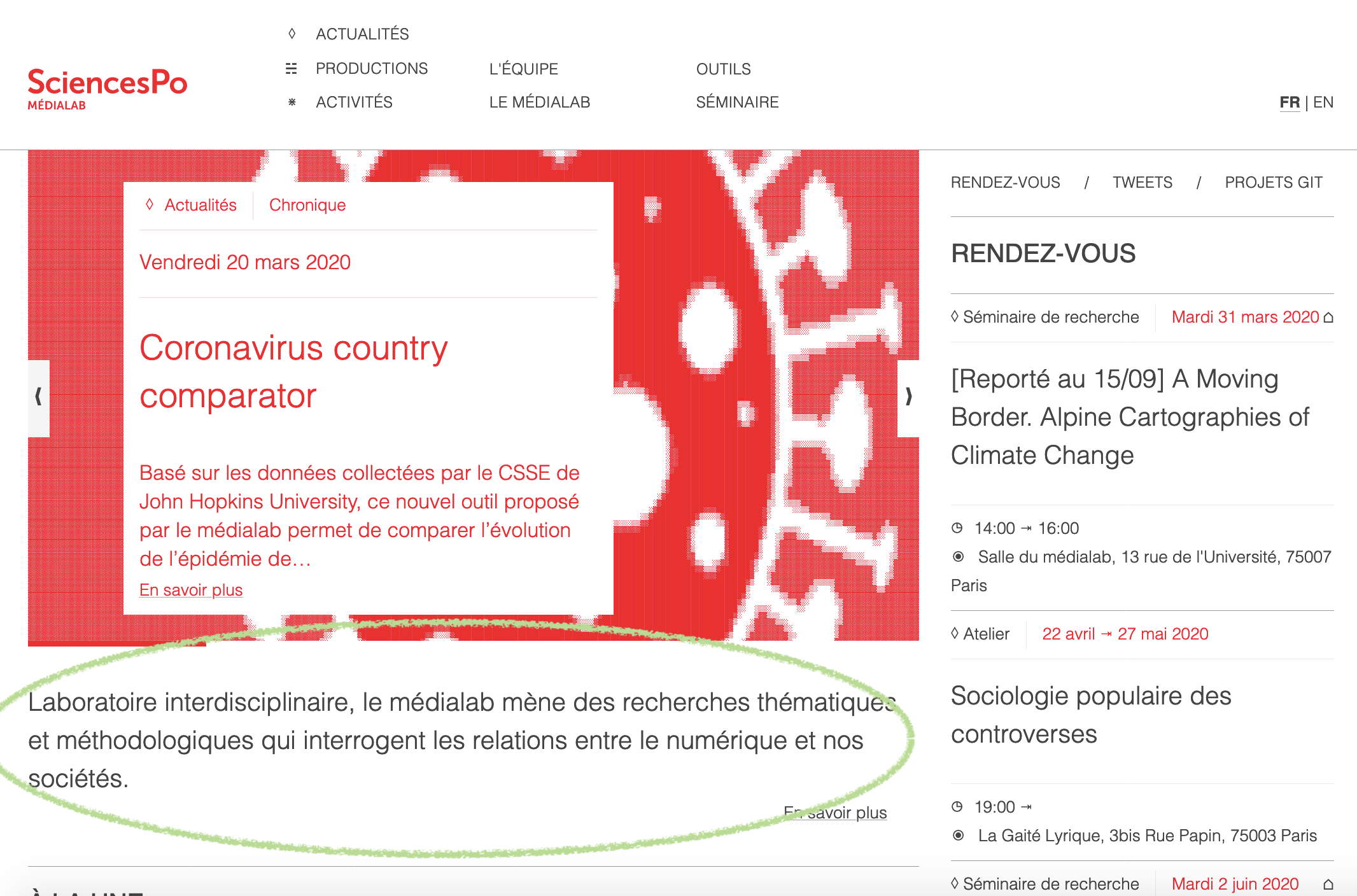
- sur l'accueil, formuler en une phrase une présentation du médialab afin de tout suite répondre à la question "qu'est ce que c'est ?"

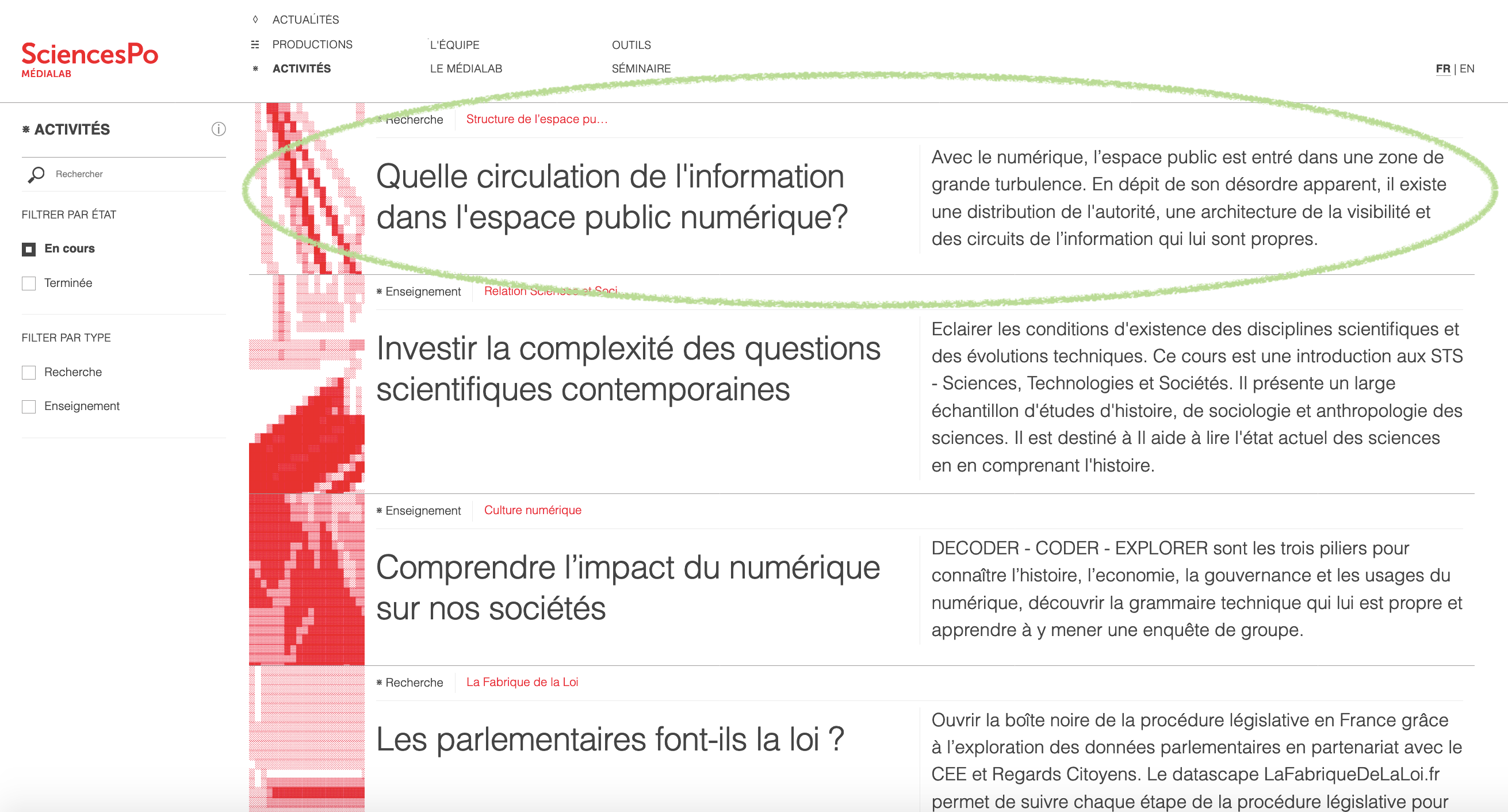
- dans les pages listes, offrir un aperçu de la diversité des personnes, activités, etc. en s'appuyant sur de courtes descriptions et/ou des questions de recherche. Ainsi un public curieux peut découvrir l'ensemble des thèmes et enjeux sur lesquels travaille le médialab dès la page liste sans devoir connaître la signification des acronymes de chaque projet.

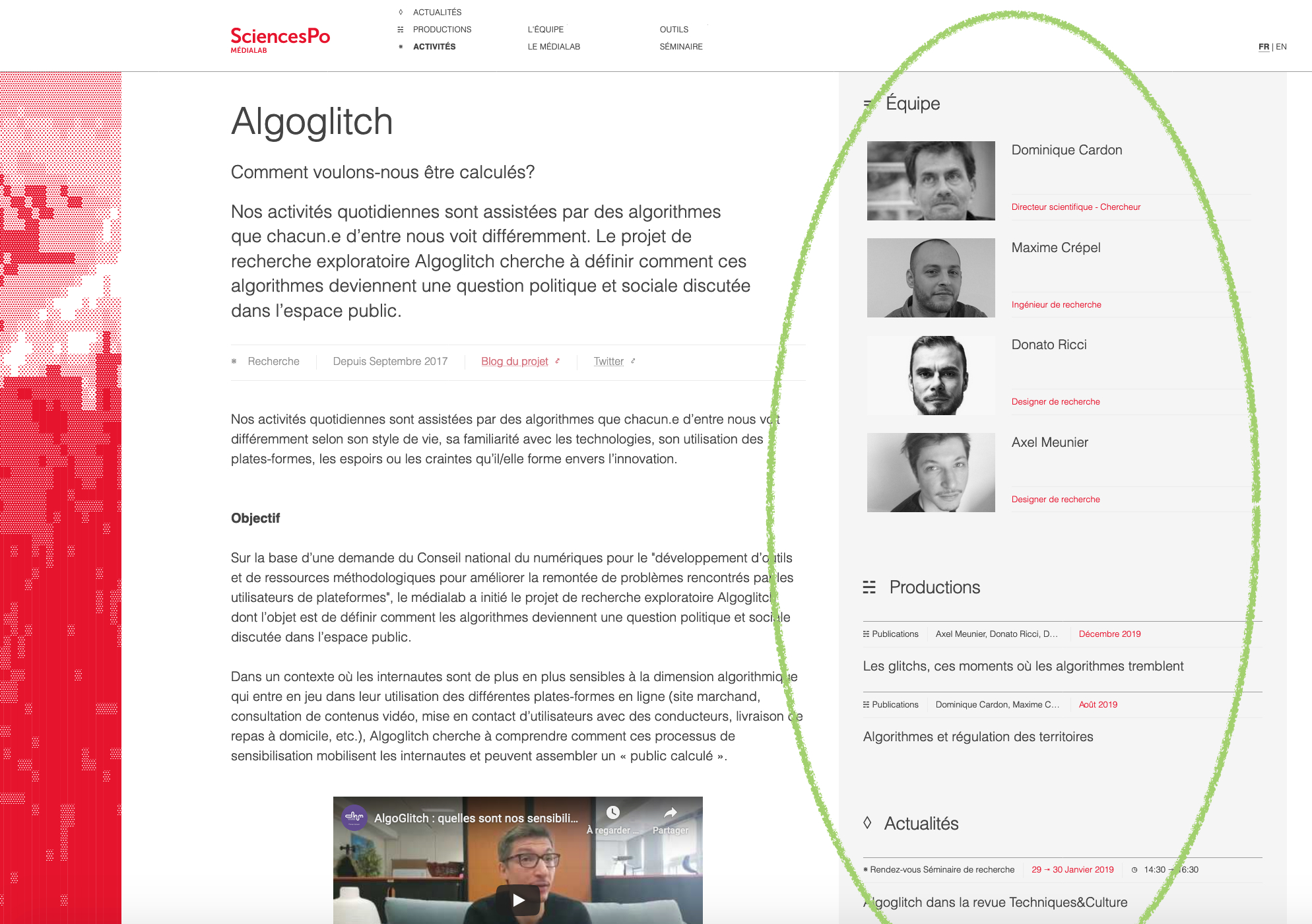
- Enfin pour les partenaires qui arrivent par une personne ou une activité, la sérendipité a été recherchée par la création de nombreux liens hypertextuels qui permettent de traverser le collectif du laboratoire en suivant des fils d'intérêt connexes.

Travailler son image
En parallèle de cette réflexion sur l'identité conceptuelle du médialab, un duo de designers connaissant finement les enjeux du HTML et du CSS a été sollicité pour aider l'équipe du site à définir et mettre en œuvre une identité graphique :
- Julie Blanc, est designer graphique et doctorante (EUR ArTeC / Université Paris 8 - EA349 / EnsadLab). Elle contribue au développement de Paged.js et travaille à la composition et la mise en forme de différents projets éditoriaux multi-supports.
- et Benjamin Gremillon, est designer graphique indépendant. Sa pratique chemine entre édition, code et typographie.
Comme première étape à cette collaboration, une longue discussion avec Julie et Benjamin s’est engagée sur les attentes autour de ce site et la matérialisation que pourrait prendre l'identité conceptuelle.

Au fil des échanges, de grandes lignes sont ressorties comme marqueurs de la culture du laboratoire : l'importance de trouver une place pour chaque métier ou encore le souhait de nuancer l'image "d'experts du numérique" par une modération technologique, une image low-tech, sobre et non-spectaculaire.

Ces directions ont ensuite été transposées dans la conception graphique et technique des pages web du futur site.
C'est tout d'abord la declinaison d'une charte graphique forte (celle de Sciences Po) en une identité propre au médialab qui a été mise en question par les designeurs. Une lecture fine du document institutionnel a permis d'en tirer les incontournables pour donner un cadre minimal au projet, à savoir :
- la couleur et les polices de référence,
- et les normes d'utilisation du logotype.
Les images d'illustration qui permettent d'habiller le contenu et de créer des marqueurs qui aident à la navigation ont également été au cœur des discussions. En effet, l'usage d'images souvent très différenciées en style, couleurs, formats peut créer des conflits graphiques. C'est donc naturellement vers leur usage et leur impact que les designers ont concentré leurs réflexions.
Pour que ces images positionnent l'identité visuelle du médialab à travers ses propres travaux, il a été convenu de privilégier des images provenant des activités de recherche du médialab (visualisations, interfaces, documents de travail) plutôt que des photos de banques d'images, certes plus variées mais toujours peu signifiantes pour le propos.
Cependant, comment uniformiser ces images de projets de recherche tout en traduisant l'identité du laboratoire ?
L'application d'un traitement graphique homogène s'est rapidement imposée comme la solution pour concilier la diversité de ces images avec un style commun. Après divers essais et expérimentations, les traitements de type dithering, ont été choisis pour les connotations low-tech qu’ils produisent. Ce type de traitement dégrade l'image et la convertit en texte, de la même manière que le faisait le minitel à son époque.

Nous avons obtenu un style unifié et congruent avec l’image que nous souhaitions dégager tout en allégeant singulièrement le poids des pages en déployant une “sobriété numérique” à la fois sur le plan graphique et technique.
Cette approche est décrite en détail dans le billet de blog de Julie. Elle y décrit par ailleurs comment en tirant ce fil du low-tech ils ont proposé une intégration HTML radicale se passant d'un maximum de JavaScript sans abandonner les fonctionnalités d'interactions souhaitées.
Rétrospectivement, ouvrir la boîte de Pandore de la refonte web prend du temps et de l'énergie. Surtout quand on fait le choix du sur-mesure. De notre point de vue, le résultat est à la hauteur de l'épreuve et nous sommes fiers de disposer d'un outil de communication parfaitement adapté à nos besoins et à nos valeurs.