Comment Georges Wilson a tué Gatsby.js
Au moment de refondre son site web, le médialab est passé par une succession de choix techniques à mesure que les besoins d’édition des contenus évoluaient.
Post
Refaire un site web implique nécessairement de faire des choix techniques. Notre objectif était clair : le site allait devenir statique et éditable via un gestionnaire de contenus développé entièrement par nos soins pour s’adapter à nos besoins particuliers. Il convenait néanmoins de bien choisir les technologies à utiliser pour accomplir cet objectif. Ainsi naquit Wilson, notre propre générateur de site statique, après un long cheminement technique que cette chronique se propose de raconter.
L’essor des sites web statiques
Depuis quelques années, on observe un changement progressif de mentalité concernant la manière dont les sites web sont implémentés : on revient de plus en plus vers les bases technologiques du web, en choisissant de ne se reposer que sur HTML, CSS et JavaScript, par exemple. Les sites web implémentés ainsi sont en effet plus performants, et plus sécurisés, puisque les pages sont générées une seule fois au moment de la construction périodique du site et pas par le serveur à chaque fois qu’une page est demandée par un visiteur. Ainsi le serveur hébergeant le contenu n’a pas à être particulièrement intelligent ni puissant pour servir ce même contenu et offre une moindre surface d’attaque pour les pirates du web.
Cependant, revenir aux sources du web ne signifie en aucun cas que nous devrions faire l’impasse sur des années de technologies de publication de contenus. De la même manière, nous ne pouvons pas demander aux gens qui rédigent ces contenus de devenir des développeurs capable de les coder à la main directement en HTML. Il convient donc de conserver une manière d’éditer les contenus qui reste facile à utiliser par quiconque. Ce rôle était auparavant celui des CMS, dont le backoffice de Wordpress en est probablement le plus célèbre représentant.

Le retour à des systèmes de publication plus sobres technologiquement répond à une autre difficulté rencontrée par les rédacteurs de contenus : les modèles de données typiques des CMS, à base de posts et d’auteurs, ne sont pas valables dans toutes les situations. Ces modèles, hérités des blogs, ne suffisent souvent pas à représenter la complexité de certains contenus et les liens qui peuvent exister entre ceux-ci. Sur notre site, par exemple, la plupart des contenus sont liés les uns aux autres. Il est donc nécessaire que notre éditeur de contenus nous permette de définir et de gérer ces interrelations confortablement. Par ailleurs, de plus en plus d’entreprises et d’institutions adoptent une approche multi-sites où les mêmes données peuvent être mobilisées à différents endroits. Ainsi, le paradigme du CMS fusionnel car intrinsèquement lié à la production d’un unique site web devient de moins en moins pertinent. Aussi est-il dans ce cas plus intéressant de disposer d’un gestionnaire de données centralisé et facile d’utilisation dans lesquels plusieurs sites et/ou applications peuvent venir piocher à l’envie les données pertinentes afin de les présenter localement de manière appropriée au besoin. Par ailleurs, cela permet aussi de pouvoir changer facilement la présentation du site web dans le futur sans avoir besoin de modifier le backoffice. C’est donc cette stratégie que nous avons dédicé d’adopter.
Comment prévisualiser les changements ?
La scène du crime était posée, et les deux premiers protagonistes identifiés : un site statique généré périodiquement, et un backoffice développé sur mesure pour embrasser la complexité des données nécessaire au fonctionnement de notre système de contenus.
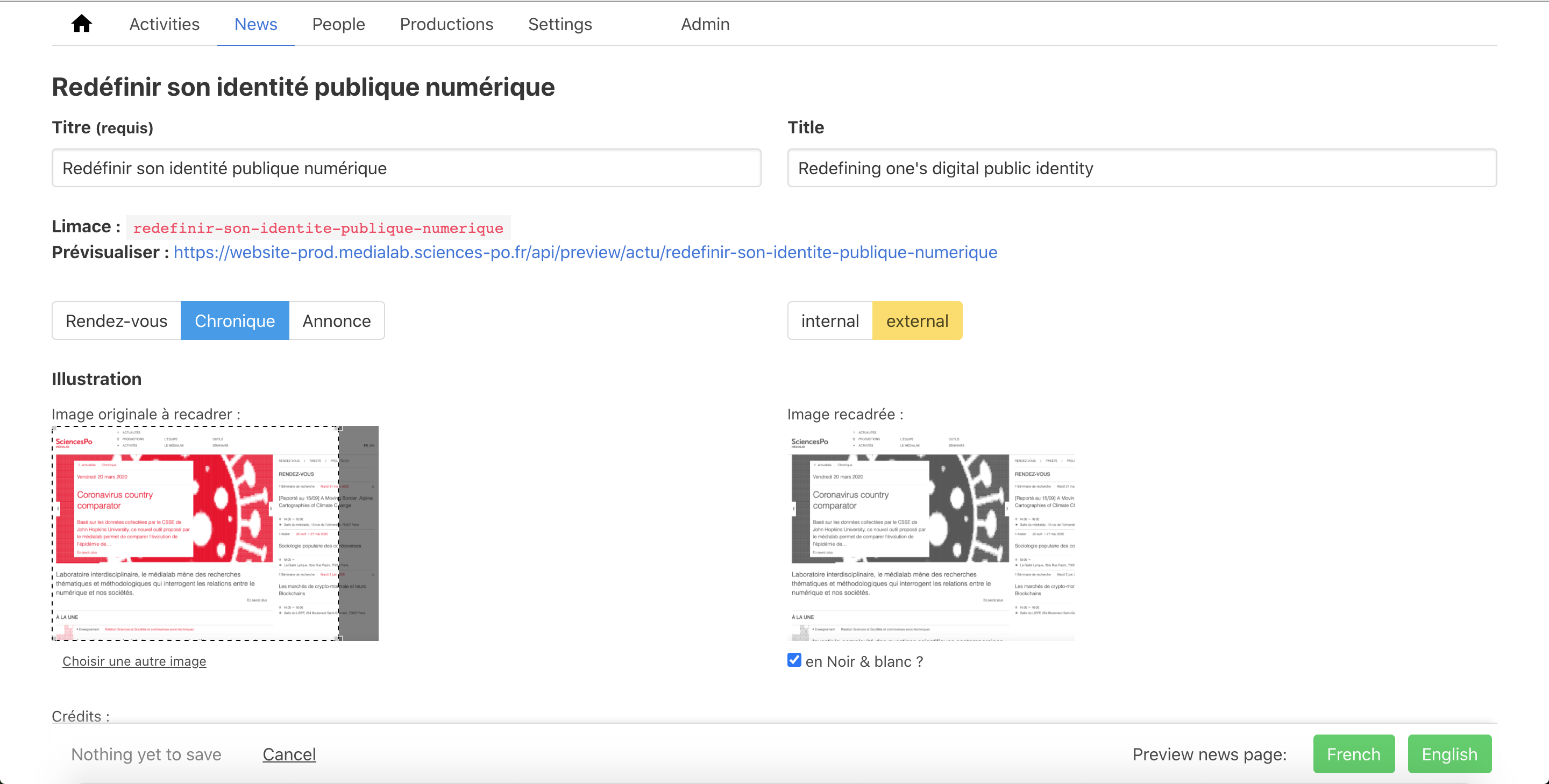
Un problème persistait cependant, et nombre de personnes vous le confesseront très vite : il n’est pas aisé de travailler sur les contenus d’un site web lorsque ceux-ci sont complètement décorrélés de leur présentation visuelle finale. Ayant envie de conserver ce confort au moment de concevoir notre propre backoffice, nous avons décidé de permettre aux rédacteurs de visualiser en temps réel l’impact de tout changement de données sur la page web finale. Ainsi, dans un panneau à gauche, il serait possible de voir et d’éditer les données et dans un panneau à droite, de constater le résultat final.
Souhaitant que le résultat se recharge de manière instantanée, et ayant en tête nos autres objectifs (un site web statique, etc.) nous choisissons donc, à l’époque, de nous baser sur le framework GatsbyJS, seul générateur de sites statiques à proposer le HMR (Hot Module Reload) qui est un moyen efficace de rafraîchir seulement les morceaux d’une page web affectés par un changement de code ou de données. GatsbyJS était par ailleurs à l’époque une solution émergente plutôt séduisante car utilisant React, un framework JavaScript maîtrisé par de nombreux développeurs du laboratoire.
Déconfiture et hystérésis
GatsbyJS étant a priori le seul framework permettant d’accomplir nos objectifs, cette union s’annonçait idyllique. Tout allait bien entre nous et notre prototype fonctionnel avait fait ses preuves. Notre système fonctionna ainsi un bon moment et le site passa même en production avec GatsbyJS. C’était sans compter sur une somme de problèmes, de plus en plus contraignants, qui allaient nous faire reconsidérer ce choix.
Voici, en vrac, un succédané de ces problèmes :
- GatsbyJS ne permet pas de construire les pages web de manière incrémentale. Cela nous impose de devoir regénérer l’intégralité du site web à chaque changement de données, aussi petit et insignifiant soit-il.
- GatsbyJS est plutôt lent : dans notre cas, qui nécessite de construire un site de plus de 2000 pages toutes les 15 minutes (notamment pour rafraîchir plusieurs éléments du site web comme ses flux Twitter et Github), il s’est vite avéré trop lent (une dizaine de minutes est nécessaire pour générer l’intégralité du site, là où notre nouveau système n’en prend que deux).
- GatsbyJS dispose d’une télémétrie (mécanisme par lequel le framework envoie des données et rapports d’erreur et d’utilisation aux développeurs afin d’en faciliter la maintenance) activée par défaut. En sus d’être malhonnête et contraire au droit européen, ce procédé nous oblige à complexifier sensiblement notre code de production afin de la désactiver pour des raisons de sécurité.
- GatsbyJS ne produit pas à proprement parler un site web statique mais plutôt ce qu’on appelle une progressive web application permettant, en règle générale, de nombreux avantages en termes d’expérience utilisateur comme le préchargement de certaines pages etc. Mais dans notre cas, ses avantages se sont révélés caduques et contre-productifs pour un site relativement simple comme le nôtre n’exposant que du contenu et fonctionnel sans JavaScript.
- Le rendu React côté client, utilisé par GatsbyJS, se révèle bien plus lent que le rendu HTML natif du navigateur. Ainsi, nous étions par exemple accueillis sur certaines pages par une pause de quelques secondes pour afficher une simple liste, certes longue. Cela ne nous semblait pas particulièrement glorieux pour un site sans fonctionnalités interactives avancées. GatsbyJS était donc, dans notre cas et comme le veut l’expression, un bazooka pour tuer une mouche.
- Côté backoffice, maintenir une instance de développement de GatsbyJS pour la preview live et le lancement simultané de plusieurs constructions de site, consommait énormément de ressources – serveurs, RAM et CPU – alors que beaucoup de ces fonctionnalités ne nous étaient pas utiles.
- Et enfin, GatsbyJS ne gère pas de manière optimale les sites web utilisant des feuilles de style CSS complètement différentes d’une page à l’autre. Cela avait la fâcheuse tendance de se concrétiser par des FOUC (apparitions brèves de contenu sans style au chargement de la page) désagréables pour les utilisateurs.
Il était évident, à ce stade, que GatsbyJS devait laisser place à un système plus simple et mieux adapté à nos besoins.
Par ailleurs, comble de l’ironie, après plusieurs séances de travail sur le design du backoffice, il fut assez vite décidé de ne plus y afficher de preview live du site web pour alléger l’interface d’édition. La preview du site web dans le backoffice, déportée dans une autre fenêtre, n’avait plus besoin de se trouver directement à côté du contenu édité ni d’être rapide à la milliseconde près.


Fort de ce double constat : 1. GatsbyJS ne faisait plus l’affaire et 2. les raisons nous ayant poussés à le choisir étaient désormais caduques ; il était nécessaire de faire un nouveau choix technique.
Georges Wilson et la décroissance heureuse
Deux chemins se présentaient à nous :
- choisir un autre framework que GatsbyJS et le plier à nos besoins
- coder notre propre système de génération de site statique
Poursuivant l’idée, à l’origine du projet de refonte, de produire un outil totalement adapté à nos besoins, nous avons choisi la deuxième option et nous sommes lancés dans le développement d’un système de génération de site statique ad hoc, en prenant bien soin de conserver nos gabarits React pour ne pas perdre trop de temps à reprendre l’ensemble de l’intégration de notre site.
Ce nouveau système mettant fin de fait à notre utilisation de GatsbyJS, nous avons décidé “poétiquement” d’appeler notre système “Wilson”, en hommage au Georges Wilson qui abat tragiquement Gatsby le Magnifique à la fin du roman de Scott Fitzgerald.

Son code est évidemment, comme tous les développements logiciels produits par le médialab, disponible en Open Source et peut se parcourir en ligne sur Github : https://github.com/medialab/website/tree/master/wilson
Conçu spécifiquement pour les besoins précis de notre site web, Wilson devrait difficilement pouvoir être utilisé autrement que comme un exemple pour les personnes désireuses de monter leur propre système de génération de site statique. Mais il démontre qu’un tel système n’est pas particulièrement difficile à concevoir.
Aussi, et c’est un peu la morale de cette histoire : il ne faut pas avoir peur, parfois, de “réinventer” la roue, plutôt que d’être contraint de tordre un système inapproprié jusqu’à ce qu’il réponde à vos besoins.
(Sur le même sujet, vous pouvez consulter cette présentation, donnée au FOSDEM 2018, sur un autre cas où le laboratoire se trouva en situation de réinventer une roue, dans le cadre du projet Hyphe).