Sigma.js version 2 finally released!
After many years of development, a completely overhauled version 2 of Sigma.js is finally released, pushing forward the performance of interactive rendering of large graphs directly in the browser.
Chronique
Social science projects led at médialab usually require collecting large amounts of relational data on the web and on social networks. We therefore often end up analysing said data as networks: friends networks on Facebook, relations between Twitter accounts through retweeting or mentioning, bipartite networks linking media urls and YouTube accounts sharing them in comments, etc. As such, we need to rely on graph theory and social network analysis when doing our research. And one method we love to use when doing so, in addition to typical graph statistics and metrics, is visual network analysis. It is indeed always useful to be able to embrace the whole complexity of a dataset at a single glance, by actually mapping the data on a symbolic two-dimensional space.
Rendering interactive graphs on the web
To perform visual network analysis, the Gephi desktop app is often a tool of choice. But the lab often develops integrated tools for researchers that work using a dedicated web interface, like Hyphe, our web crawler. In this particular case, one might enjoy exploring graphs directly in the web browser as a convenience, so that you don’t have to download graph files to display in Gephi and suffer the constant back and forth.
To achieve this, one needs to have an interactive renderer for large graphs written directly in JavaScript, the only language running in web browsers. So, to develop this renderer, in 2013, the lab recruited Alexis Jacomy, who was working earlier on similar Flash software (at that time, Flash had not yet been killed by JavaScript) and who had developed a working JavaScript prototype called “sigma.js”. Soon helped by Guillaume Plique, another engineer from the lab, Alexis was able to release a version 1 of a library. This open source library has been quite popular and was used by every web interface from the lab required to display interactive graphs and by many people around the world.
But, some years later, in a time when JavaScript and the web platform were evolving very fast, the library came to present serious drawbacks:
- it became very difficult to use sigma.js in a “modern” web development environment supporting packaging and modules, as well as in newer UI frameworks such as React.js or Angular;
- it was not possible to run the library’s implementation of famous graph theory algorithms such as shortest path detection and spatial layout on different JavaScript environments outside of the browser such as node.js;
- even if the library was praised for its performance against SVG renderers such as d3.js, there was still room for substantial improvements.
It was therefore time for a complete rewrite of the library.
Step 1: A robust graph theory library for JavaScript
The first step of our ambitious rewrite was to make sure we could use popular graph theory algorithms in any JavaScript context, even if we did not want to render a graph in the first place. Indeed, the last decade saw the rise of server-side JavaScript and not being able to run ForceAtlas2 in Node.js while being able to run it in the browser was a delicate form of torture.
As such, Guillaume Plique, with the help of all of the lab’s engineers, started to draft a new open source library that would give access to:
- a performant implementation of a graph data structure tailored for JavaScript and able to handle the many kinds of graphs we encounter in social network analysis: directed, undirected, mixed, multi graphs with or without self loops, etc.
- conversion functions ensuring interoperability with many typical graph data formats such as Gephi’s gexf, graphml, json, etc.
- many typical graph theory algorithms such as spatial layout, centrality metrics, community detection and other tools used by social scientists when dealing with network data.
As such, JavaScript would finally have a library akin to what networkx is for Python and igraph is for the R language, for instance.
This library, started after many discussions around 2016, came to be called “graphology” and its documentation can be found here: https://graphology.github.io/, while the current list of implemented graph theory algorithms is available here: https://graphology.github.io/standard-library/
Step 2: Rewriting Sigma.js
Now armed with graphology, it was time to rewrite sigma.js, but this time only as an interactive WebGL renderer aimed at large graphs. So still around 2016 , Guillaume Plique started working on a v2 branch on the sigma.js GitHub repository. After approximately a year, a first alpha version was published on npm and started to be used by the lab’s applications in production as well as by various companies and individuals, courageous enough to use undocumented and unstable code. Very soon, Alexis Jacomy, then working for OuestWare, a data analysis company based in Nantes, joined forces with Guillaume and started overhauling the library’s code once more.
Version 2 of the code therefore lived its independent life on various tools and servers for several years, with the ultimate goal of its public release slowly becoming a sort of a joke at the lab (then the pandemic came and we all know it did not help us achieve our goals either).
Finally, in October 2021, we decided to host a workshop in Nantes so that the lab and OuestWare’s engineers & designers could finally work together towards a release of version 2 of sigma.js.
At last, here it is: version 2.0.0 of sigma.js is publicly available to everyone! (Fun fact: this post, like sigma.js v2, took us very long to write and now that we are publishing it, sigma.js is already at version 2.3.1!).
Its code can still be found here: https://github.com/jacomyal/sigma.js and its website has been redeveloped & redesigned (with the help of Robin de Mourat and Audrey Baneyx) to showcase the latest improvements of the library.

Improvements of version 2 over its predecessor
Why might you be interested in using this new version? Here is what you can expect of version 2 over version 1:
- faster code, which means you can interactively render larger graphs (tens of thousands of nodes, hundreds of thousands of edges);
- modern packaging as well as type declarations, and with it a better developer experience (although it can still be used in older workflows relying on simple script tags);
- more tests, better maintenance and an improved development process (mostly thanks to Benoît Simard from OuestWare also);
- an improved workflow with automated graph updates, state reducers, etc.
- easier integration of what remains an imperative renderer (for performance reasons again) in a mostly declarative landscape of frontend frameworks such as React.js, Angular, Vue, etc.
- a focus on WebGL entirely (we dropped the SVG renderer for instance), in line with our performance goals.
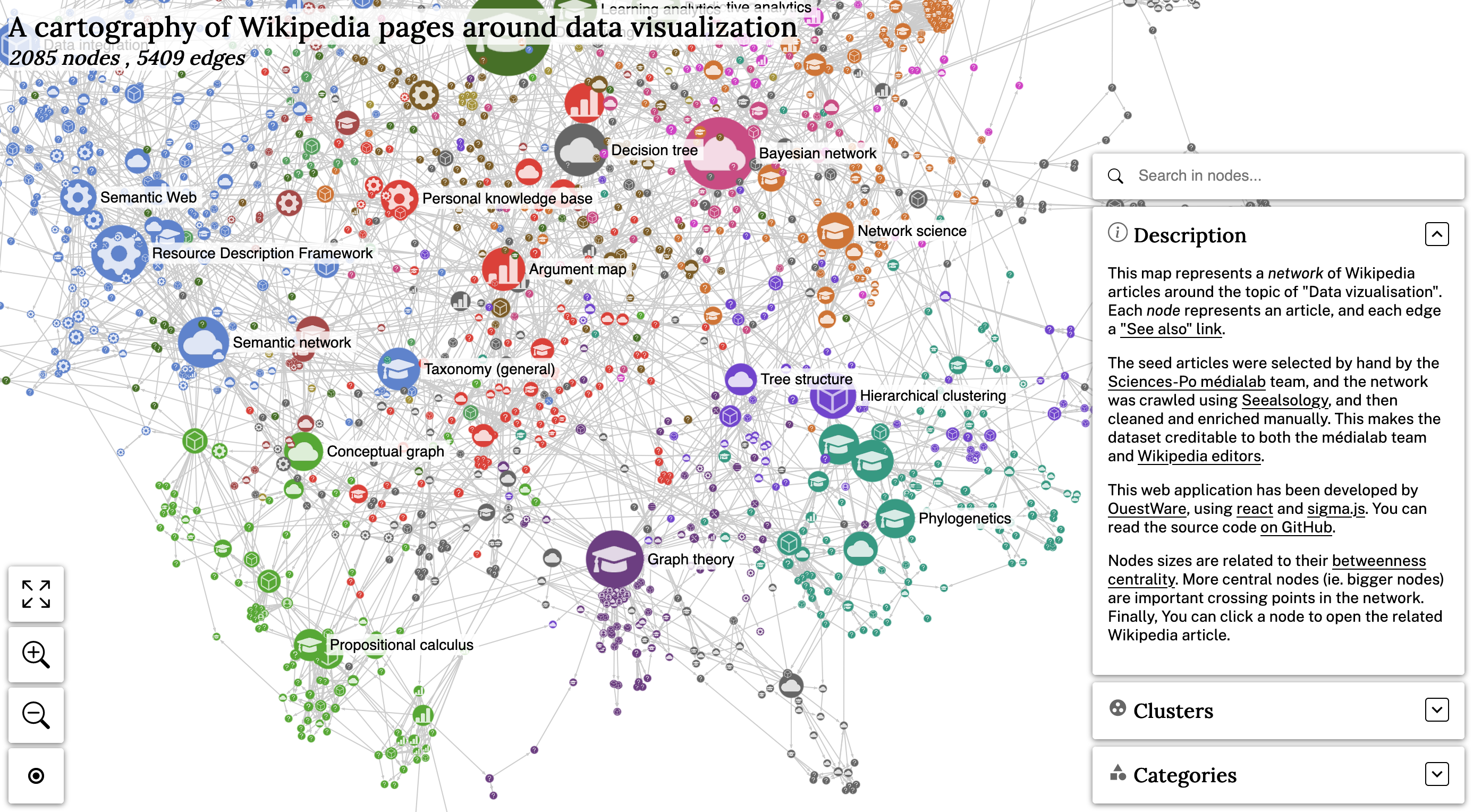
Version 2 is used in production in Hyphe, SeeAlsology, MiniVAN and many other open source tools developed by the lab. The library has no exhaustive API documentation yet but we are working on it. In the meantime, you can find a list of useful examples on the library’s README that should get you started quickly.
To conclude this post with a traditional cliffhanger: sigma v2 is currently the foundation of two yet-to-be-released tools from the lab:
- a web interface called “Nansi” that can be used to navigate graphs easily;
- a Jupyter widget named iPySigma that one can use to explore graphs directly from the comfort of a Python notebook.